Миграция
Мигрируйте существующий веб-сайт UIkit до последней версии. Что можно, а что необходимо переписать. Обратите внимание на новшества версии.
Миграция с UIkit 3.24 - 3.25
В UIkit 3.25 выполнен рефакторинг компонента Accordion.
Стиль аккордеона был перенесён в отдельный модификатор стиля, что позволяет использовать аккордеон без какого-либо стиля.
Чтобы применить стиль по умолчанию, обновите разметку, добавив класс .uk-accordion-default ко всем аккордеонам.
Переименованы все переменные и хуки Less для аккордеона соответствующим образом.
Просто найдите и замените эти переменные и хуки Less, если вы используете их в пользовательской теме Less.
| Переменная Less | Заменить на |
|---|---|
@accordion-* |
@accordion-default-* |
@inverse-accordion-* |
@inverse-accordion-default-* |
| Хуки Less | Заменить на |
|---|---|
.hook-accordion-* |
.hook-accordion-default-* |
.hook-inverse-accordion-* |
.hook-inverse-accordion-default-* |
Кроме того, значок аккордеона теперь генерируется компонентом JavaScript, а не компилируется в CSS.
Чтобы восстановить значок, просто добавьте элемент span с атрибутом uk-accordion-icon в конец заголовка аккордеона.
Например:
<a class="uk-accordion-title" href>Item <span uk-accordion-icon></span></a>
Миграция с UIkit 3.23 - 3.24
В UIkit 3.24 выполнен рефакторинг компонента Обратный отсчёт.
Почти все переменные Less удалены. Если вы настроили обратный отсчёт с помощью переменных Less, их необходимо удалить.
Просто найдите @countdown в своих файлах Less.
Вместо этого используйте текстовые классы из компонента Heading или компонента Base для стилизации обратного отсчёта.
Также убран параметр automute в компонентах Video и Cover.
Вместо этого используйте атрибут muted для видео, mute=1 для YouTube и muted=1 для Vimeo.
Удалена переменная Less @deprecated.
Если вы установили переменную в значение true в своей теме UIkit, просто удалите её и убедитесь, что вы применили миграцию с UIkit 3.0 на 3.1 и с UIkit 3.4 на 3.5.
Миграция с UIkit 3.22 - 3.23
Опция minHeight в компоненте Height Viewport переименована в min.
| Опция | Заменить на |
|---|---|
minHeight |
min |
Миграция с UIkit 3.21 - 3.22
Компонент Lightbox был переработан.
Удалены классы uk-lightbox-toolbar-icon и uk-lightbox-button, включая все их переменные Less,
начинающиеся с @lightbox-toolbar-icon-* и @lightbox-button-*.
Если вы настроили лайтбокс с помощью одного из этих классов или переменных Less, вам нужно удалить его.
Переименован класс uk-lightbox-toolbar в uk-lightbox-caption, включая все их переменные Less.
Просто найдите и замените эти переменные Less, если вы используете пользовательскую тему Less.
| Переменная Less | Заменить на |
|---|---|
@lightbox-toolbar-padding-vertical |
@lightbox-caption-padding-vertical |
@lightbox-toolbar-padding-horizontal |
@lightbox-caption-padding-horizontal |
@lightbox-toolbar-background |
@lightbox-caption-background |
@lightbox-toolbar-color |
@lightbox-caption-color |
Следующие переменные Less также переименованы.
| Переменная Less | Заменить на |
|---|---|
@lightbox-item-color |
@lightbox-color |
Компонент Поиск теперь по-разному рассчитывает отступы для строки поиска и значка поиска. Кроме того, стили поиска medium и large изменены, чтобы выглядеть так же, как стиль поиска по умолчанию, но в другом размере. Если вы настроили переменные Less поиска, вам необходимо пересмотреть свои настройки.
Миграция с UIkit 3.20 - 3.21
В UIkit 3.21 появился модификатор поиска в компоненте Search, который предназначен для поиска, используемого в панели навигации. Существовал старый модификатор поиска с таким же названием, но он использовался в раскрывающихся списках. Этот модификатор переименован в medium, так как он имеет немного больший стиль, чем поиск по умолчанию. Обновите разметку, заменив следующие классы.
| Класс | Заменить на |
|---|---|
uk-search-navbar |
uk-search-medium |
Если вы настроили переменные Less модификатора navbar панели поиска в пользовательской теме UIkit, вам придется их заменить.
| Less переменная | Заменить на |
|---|---|
@search-navbar-* |
@search-medium-* |
@inverse-search-navbar-* |
@inverse-search-medium-* |
Миграция с UIkit 3.17 на 3.18
Если вы создали пользовательский стиль UIkit и переопределили переменную *-color-mode,
убедитесь, что она имеет значение light или dark.
Она не может иметь значение none или быть пустой.
В UIkit 3.18 появились новые less-переменные *-color-mode для модификаторов стиля по умолчанию и приглушенного стиля в компонентах
Section, Tile, Card и Overlay,
так же, как для модификаторов основного и вторичного стиля.
Поскольку стиль UIkit по умолчанию имеет светлый фон, их переменные цветового режима по умолчанию установлены в значение dark (тёмное).
Если у вас есть тёмный пользовательский стиль UIkit, в котором переменные цветового режима меняются на противоположный цвет,
вы также должны изменить новые переменные цветового режима на светлые.
// Только для стилей dark
@card-default-color-mode: light;
@overlay-default-color-mode: light;
@section-default-color-mode: light;
@section-muted-color-mode: light;
@tile-default-color-mode: light;
@tile-muted-color-mode: light;
Миграция с UIkit 3.16 на 3.17
Компонент Scroll теперь автоматически добавляет высоту липкого элемента,
например липкой панели навигации, в качестве смещения к цели прокрутки, чтобы она не перекрывалась липким элементом.
Если для липкого элемента уже есть смещение, параметр offset суммируется.
Это означает, что вам больше не нужно устанавливать параметр смещения, чтобы навигационная панель не закрывала цель прокрутки.
Компонент Grid теперь имеет новый режим masonry pack,
который сортирует элементы в столбцы с наибольшим количеством места.
Чтобы сохранить обратную совместимость, установив значение masonry в true, вы просто будете использовать новый режим pack.
Для отображения элементов в естественном порядке, как и раньше, используйте режим next.
Миграция с UIkit 3.15 на 3.16
UIkit 3.16 упрощает некоторые классы в компоненте Drop. Обновите разметку, заменив следующие классы.
| Класс | Заменить на |
|---|---|
uk-dropdown-close |
uk-drop-close |
uk-dropdown-grid |
uk-drop-grid |
uk-navbar-dropdown-close |
uk-drop-close |
uk-navbar-dropdown-grid |
uk-drop-grid |
CSS раскрывающегося списка Dropdown,
раскрывающейся панели Dropbar и
раскрывающегося списка панели навигации Navbar Dropdown
теперь основаны на компоненте Drop.
Следовательно, у них больше нет отдельных z-index переменных Less.
Если вы использовали одну из этих переменных в пользовательской теме UIkit, вы должны заменить их.
| Переменная Less | Заменить на |
|---|---|
@dropdown-z-index |
@drop-z-index |
@dropbar-z-index |
@drop-z-index |
@navbar-dropdown-z-index |
@drop-z-index |
Миграция с UIkit 3.14 на 3.15
Компонент Навигация списком (Nav) начиная с UIkit 3.15 использует JavaScript
для создания значка родительского элемента навигации.
Просто найдите класс .uk-nav-parent-icon и удалите его из разметки.
Вместо класса просто используйте span с атрибутом uk-nav-parent-icon для каждого элемента навигации с дочерними элементами.
Вот простой пример:
<ul class="uk-nav-default" uk-nav>
<li class="uk-parent">
<a href="#">Родительский элемент<span uk-nav-parent-icon></span></a>
<ul class="uk-nav-sub">…</ul>
</li>
</ul>
Drop, Dropdown и Navbar Dropdown
Компонент Drop, компонент Dropdown и компонент Navbar
больше не имеют в опции pos выравниваний *-justify.
Найдите pos: top-justify, pos: bottom-justify, pos: left-justify и pos: right-justify
и вместо pos: * сделайте соответстующую замену используя новую опцию stretch.
| Было | Заменить на |
|---|---|
pos: top-justify |
pos: top-left; stretch: x |
pos: bottom-justify |
pos: bottom-left; stretch: x |
pos: left-justify |
pos: left-top; stretch: y |
pos: right-justify |
pos: right-top; stretch: y |
Удалён boundary-align. Выполните поиск boundary: SELECTOR в сочетании с boundary-align: true
и используйте вместо этого новый параметр target с тем же селектором для boundary.
| Было | Заменить на |
|---|---|
boundary: SELECTOR; boundary-align: true |
target: SELECTOR |
Параметр flip разделён на два flip и shift. Обновите следующим образом:
| Было | Заменить на |
|---|---|
flip: false |
flip: false; shift: false |
Если позиция top-* или bottom-*:
| Было | Заменить на |
|---|---|
flip: x |
flip: false |
flip: y |
shift: false |
Если позиция left-* или right-*:
| Было | Заменить на |
|---|---|
flip: x |
shift: false |
flip: y |
flip: false |
Удалён display. Вместо этого используйте auto-update:
| Было | Заменить на |
|---|---|
display: static |
auto-update: false |
display: dynamic |
auto-update: true |
Navbar Dropbar
Удалён стиль из раскрывающейся панели в компоненте Navbar и теперь используется новый Dropbar.
Вот почему компонент Navbar устанавливает .uk-dropbar и .uk-dropbar-top в дополнение к классу .uk-navbar-dropbar.
Если вы разместили разметку раскрывающейся панели вручную, вам необходимо добавить эти классы самостоятельно.
В Less удалена переменная @navbar-dropbar-background, поэтому для установки фона используйте вместо нее переменную @dropbar-background.
Обязательно добавьте любой дополнительный стиль, который вы применили к панели навигации.
Переменные в Less
Следующие переменные Less переименованы. Если вы используете собственную тему Less, то просто найдите и замените эти переменные в Less.
| Переменная | Заменить |
|---|---|
@offcanvas-bar-width-m |
@offcanvas-bar-width-s |
@offcanvas-bar-padding-vertical-m |
@offcanvas-bar-padding-vertical-s |
@offcanvas-bar-padding-horizontal-m |
@offcanvas-bar-padding-horizontal-s |
@nav-primary-item-font-size |
@nav-primary-font-size |
@nav-primary-item-line-height |
@nav-primary-line-height |
@navbar-dropdown-dropbar-margin-top |
@navbar-dropdown-dropbar-padding-top |
@navbar-dropdown-dropbar-margin-bottom |
@navbar-dropdown-dropbar-padding-bottom |
Миграция с UIkit 3.13 на 3.14
В компоненте Sticky UIkit 3.14 переименованы параметры top и bottom на start и end.
| Параметр | Замена |
|---|---|
top |
start |
bottom |
end |
Параметр position: auto из компонента Sticky также устаревает.
Вместо этого просто используйте новые параметры overflow-flip: true.
| Параметр | Замена |
|---|---|
position: auto |
overflow-flip: true |
Миграция с UIkit 3.11 на 3.12
В UIkit 3.12 атрибут uk-img компонента Изображение для элемента <img> устарел.
Вместо этого просто используйте собственный атрибут loading="lazy".
Это также применимо, если uk-img используется для таргетинга на соседние слайды в слайд-шоу или слайдерах.
Компоненты Slideshow и Slider работают с ленивой загрузкой изображений из коробки.
| Атрибут | Замена |
|---|---|
uk-img |
loading="lazy" |
Важно!
Это изменение также требует, чтобы элементы <img> имели атрибуты width и height,
чтобы предотвратить смещение.
Миграция с UIkit 3.10 на 3.11
В UIkit 3.11 для компонента Parallax добавлены новые параметры start и end,
а параметр viewport объявлен устаревшим.
Замените viewport на end.
Просто рассчитайте 1 минус значение вашего окна просмотра (viewport value) и умножьте его на 100vh + 100%.
Ранее было: viewport: 0.5;,
теперь так: end: 50vh + 50%;
Вот некоторые примеры:
| Viewport Value | End Value |
|---|---|
0.6 |
40vh + 40% |
0.5 |
50vh + 50% |
0.3 |
70vh + 70% |
Миграция с UIkit 3.4 на 3.5
В UIkit 3.5 все Less-переменные и имена классов, которые ранее имели в своем имени xxlarge, были переименованы в 2xlarge.
Просто найдите и замените эти переменные Less, если вы используете собственную тему Less.
В компоненте Width есть только один класс, который необходимо обновить в вашей разметке.
| Класс | Заменить на |
|---|---|
uk-width-xxlarge |
uk-width-2xlarge |
Миграция с UIkit 3.2 на 3.3
В UIkit 3.3 добавлен новый класс uk-container-xlarge компоненту Контейнер.
Новый класс по умолчанию имеет ширину равную
1600px. По этой причине контейнер uk-container-large изменил свою ширину с
1600px на 1400px. Обновите разметку, заменив следующие классы.
| Класс | Заменить на |
|---|---|
uk-container-large |
uk-container-xlarge |
Миграция с UIkit 3.1 на 3.2
Компонент Текст
Так как UIkit 3.2 добавляет новый класс uk-text-bolder в компонент Текст,
класс uk-text-bold теперь применяет буквально bold вместо bolder.
Переменная @text-bold-font-weight, которая являлась bolder, была удалена.
Миграция с UIkit 3.0 на 3.1
В UIkit 3.1 была добавлена переменная Less @deprecated.
По умолчанию для установлено значение false, устаревшие классы не компилируются в CSS.
Если вы хотите позже обновить разметку и использовать устаревшие классы вместе с новыми,
установите для переменной значение true в своей пользовательской теме UIkit.
@deprecated: true;
Компонент «Heading»
В UIkit 3.1 классы Primary и Hero в компоненте Заголовок устарели. Обновите разметку, заменив следующие классы.
| Устаревшие | Заменить на |
|---|---|
uk-heading-primary |
uk-heading-medium |
uk-heading-hero |
uk-heading-xlarge |
Миграция с UIkit 2 на 3
Uikit 3 предлагает инструмент миграции, который запускается в вашем браузере и перечисляет все необходимые изменения для существующего сайта используемого Uikit 2. Для запуска инструмента доступны два варианта: через закладку браузера или с помощью файла JavaScript. Необходимые изменения миграции будут перечислены в консоли браузера.
Закладка браузера
Самый простой способ использовать инструмент миграции - через закладку в вашем браузере. Затем вы можете запустить скрипт на любой странице, к которой переходите, просто нажав на закладку. Перетащите ссылку расположенную ниже в раздел закладок вашего браузера.
Перетащите в панель закладок Миграция UIkit 3
Кроме того, вы можете вручную создать закладку со следующим кодом в качестве URL.
javascript: (function () {
var script = document.createElement('script');
script.setAttribute('src', 'https://getuikit.com/migrate.min.js');
document.body.appendChild(script);
}());
Интеграция HTML
Вы также можете запустить инструмент миграции загрузив необходимый JavaScript-код на своём сайте. Таким образом, скрипт миграции всегда будет загружаться на сайте. Не забудьте удалить его после завершения миграции. Добавьте следующую ниже строку непосредственно перед закрывающим тегом </body>.
<script src="https://getuikit.com/migrate.min.js"></script>
Использование
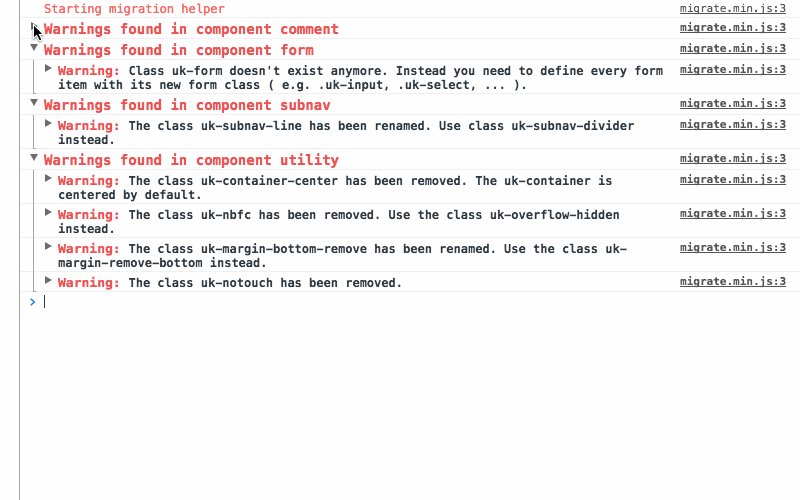
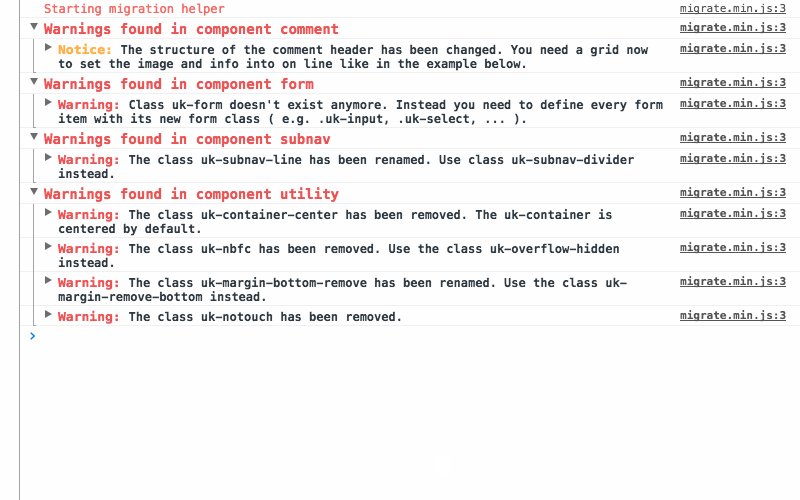
Чтобы начать миграцию, замените файлы UIkit 2 на своем веб-сайте их эквивалентами UIkit 3 (как JS, так и CSS) и запустите инструмент миграции, используя одно из перечисленных выше решений. Чтобы узнать, как изменить разметку, откройте консоль разработчика вашего браузера. Вы увидите список предупреждений и уведомлений, в которых указано, что следует изменить. Вы можете нажать на стрелки рядом с любым сообщением, чтобы увидеть более подробную информацию о необходимых изменениях.

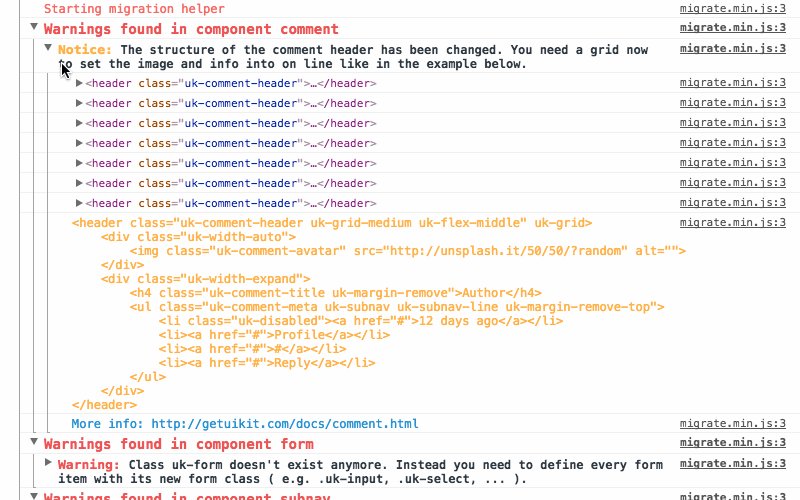
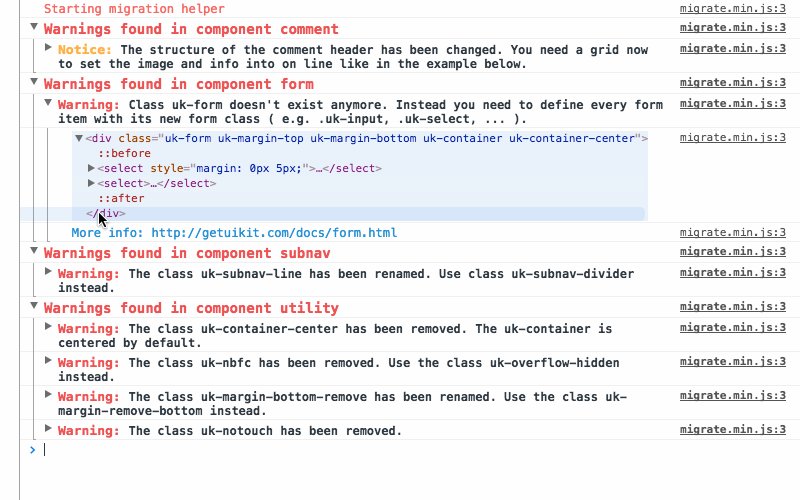
В каждом уведомлении или предупреждении указывается, что нужно изменить, в том числе список всех затронутых элементов HTML. Более сложные изменения объясняются примерами, которым легко следовать. Лучший способ - исправлять один компонент за другим. Таким образом, вы можете увидеть, исчезли ли сообщения об ошибках после перезагрузки, а также увидеть изменения на вашем сайте.
Warnings
Предупреждения выделяют все классы CSS или атрибуты JavaScript, которые больше не поддерживаются или изменились в UIkit 3. Эти предупреждения необходимо исправить, чтобы перенести ваш сайт на UIkit 3.
Notices
Уведомления выявляют потенциальные проблемы, которые не сломают ваш сайт. Некоторые уведомления могут не требовать изменений совсем. Это связано с тем, что некоторые имена из UIkit 2 существуют в UIkit 3, но в данное время принадлежат другому компоненту или имеют другую семантику. Это не может быть обнаружено селекторами, чтобы определить, является ли это правильной разметкой, поэтому вам нужно взглянуть и решить, изменили вы уже ее или все еще нужно исправлять.